WordPress 3.0 カスタムメニュー作成編集機能とwp_nav_menu()
July 8, 2010 – 11:05 am先月の末、Wordpressを最新版(v.3.0)に更新した。その後、この新しい版で何ができるようになったのか少しずつ試しているところ。新たに加わった機能のうち、カスタムメニュー作成・編集機能は、かなり便利と感じている。このあたりについて、試してみた範囲ではあるが、一応メモを残しておいた。
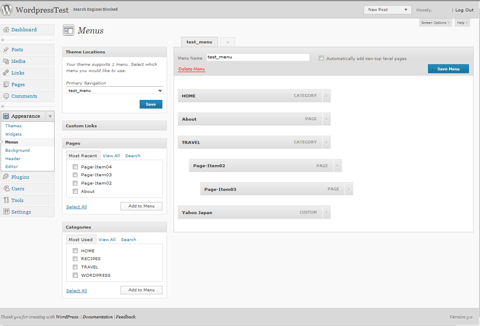
メニューの作成・編集用画面: Wordpressの管理画面で、Appearance → Menuでメニューの作成・編集用画面を開くことができる。この画面上を通じて、
- メニュー(menu name)の定義
- 各メニューに含めるメニュー項目の追加・編集
- メニュー項目の表示順序ならびに親子関係の設定・編集
を行うことができる。
下図にメニューの作成・編集用画面を示した:
メニュー項目の登録・追加: このWindowの右側のPane上部に見られるように、作成したメニュー名としてtest_menuを定義している。このメニューに対し、メニュー項目を含めるには、Window右側に配置されたPane(ラベルPageあるいはCategory)上に表示されているPage名、あるいはCategory名から必要に応じて選択すればよい。
なお、ここで、表示されているPage名、Category名は、「管理画面」の[Posts]、[Pages]であらかじめ定義され、空でないものである。
[Posts], [Pages]からの選択に加えて、Pane [Custom Links]を通じて、任意のURLをメニュー項目として加えることもできる。例えば、Yahooのトップページを[Yahoo Japan]というラベル名として登録しようとすると、Pane [Custom Links]で、
- URL: http://www.yahoo.co.jp
- Label: Yahoo Japan
とすればよい。
メニュー項目の登録・追加が終了した時点で、[Save Menu]ボタンを押下する。
メニュー項目の表示順序と表示ラベルの編集: 登録・追加したメニュー項目の表示順序、メニュー項目の親子関係を定義するには、メニュー登録用のPane上でメニュー項目をドラッグすることで簡単に行うことができる。
表示ラベルについても、メニュー項目の表示部を開くことにより、オリジナルの表示ラベルと異なるものを与えることができる。
wp_nav_menu() 関数の出力:「管理画面」のメニュー作成・編集用画面で登録・定義したメニューの内容は、wp_nav_menu()関数を通じて、HTML画面として出力される。wp_nav_menu()の使用方法については、WordPressのCodexに詳しい。
具体的な出力例について、上記した メニュー test-menuについて出力例を以下示す:
PHPコード:
<?php wp_nav_menu( array( 'menu' => 'test-menu' ) ); ?>
HTML出力例:
<div class="menu-test_menu-container">
<ul id="menu-test_menu" class="menu">
<li id="menu-item-97" class="menu-item menu-item-type-taxonomy"><a href="http://test.wp.com//?cat=1">HOME</a></li>
<li id="menu-item-102" class="menu-item menu-item-type-post_type"><a href="http://test.wp.com//?page_id=2">About</a></li>
<li id="menu-item-104" class="menu-item menu-item-type-taxonomy"><a href="http://test.wp.com//?cat=4">TRAVEL</a>
<ul class="sub-menu">
<li id="menu-item-101" class="menu-item menu-item-type-post_type"><a href="http://test.wp.com//?page_id=47">Page-Item02</a>
<ul class="sub-menu">
<li id="menu-item-100" class="menu-item menu-item-type-post_type"><a href="http://test.wp.com//?page_id=51">Page-Item03</a></li>
</ul>
</li>
</ul>
</li>
<li id="menu-item-98" class="menu-item menu-item-type-custom"><a href="http://yahoo.co.jp">Yahoo Japan</a></li>
</ul>
</div>
まとめ: メニュー部を描画するには、HTMLのタグ、クラス名などについて、CSSと整合性をとる必要があるが、このメニュー作成・編集機能、WordpressをCMSとして使ううえで、かなり便利と感じる。

2 Trackback(s)