Eclipse上でJSF(Java ServerFaces)を試してみた
May 7, 2010 – 11:31 am前回の「Eclipse上でのServletの開発」に続き、このエントリではEclipse Galileo上でJSF(Java Server Faces)を使った簡単なWebアプリケーションを作成し、一連の手続きをメモしておいた。
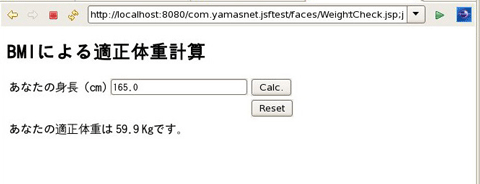
作成したWebアプリの概要: 今回作成したWebアプリは、身長を入力し、これからBMIを考慮した理想体重を求めるといったものである。このアプリのブラウザ上の表示を以下に示す:

ソースコード: Web開発の手続きを記述するのに先立ち、今回サンプルとして作成したコードのソース、Webインタフェースを記述するWeightCheck.jsp そしてmanaged beanと呼ばれるJava BeanのソースBmi.javaをそれぞれ以下に示す:
WeightCheck.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="f" uri="http://java.sun.com/jsf/core"%>
<%@ taglib prefix="h" uri="http://java.sun.com/jsf/html"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Weight Check</title>
</head>
<body>
<f:view>
<h2>BMIによる適正体重計算</h2>
<h:form>
<h:panelGrid columns="4">
<h:outputLabel value="あなたの身長(cm)"></h:outputLabel>
<h:inputText id="input" value="#{bmi.height}">
<f:validateDoubleRange maximum="200" minimum="50"></f:validateDoubleRange>
</h:inputText>
<h:commandButton action="#{bmi.calcIdealWeight}" value="Calc."></h:commandButton>
<h:outputLabel value=" "></h:outputLabel>
<h:outputLabel value=" "></h:outputLabel>
<h:commandButton action="#{bmi.resetHeight}" value="Reset"></h:commandButton> <br />
</h:panelGrid>
<h:message for="input"></h:message>
</h:form>
<h:panelGroup rendered="#{bmi.height >= 50.0 }">
<h:panelGrid columns="3">
<h:outputLabel value="あなたの適正体重は"></h:outputLabel>
<h:outputText value="#{bmi.idealWeight}"></h:outputText>
<h:outputLabel value=" Kgです。"></h:outputLabel>
</h:panelGrid>
</h:panelGroup>
</f:view>
</body>
</html>
Bmi.java
package com.yamasnet.jsftest.bmi;
import java.math.BigDecimal;
public class Bmi {
private double weight;
private double height;
private double idealBmi = 22.0;
private double idealWeight;
public double getWeight(){
return weight;
}
public void setWeight(double weight) {
this.weight = weight;
}
public double getHeight() {
return height;
}
public void setHeight(double height) {
this.height = height;
}
public double getIdealBmi() {
return idealBmi;
}
public void setIdealBmi(double idealBmi) {
this.idealBmi = idealBmi;
}
public String calcIdealWeight() {
double height_meter = height / 100.;
idealWeight = idealBmi*(height_meter*height_meter);
return "calculated";
}
public String resetHeight() {
height = 0.;
idealWeight = 0.;
return "reset";
}
public void setIdealWeight(double idealWeight) {
this.idealWeight = idealWeight;
}
public double getIdealWeight() {
BigDecimal bi = new BigDecimal(String.valueOf(idealWeight));
idealWeight = bi.setScale(1,BigDecimal.ROUND_HALF_UP).doubleValue();
return idealWeight;
}
}
Eclipse上でのWeb開発の手続き: 上記のふたつのコードを例に、JSFを用いたWebアプリがEclipse上でどのように実現されてゆくのか具体的にその手続きを見てゆく。
プロジェクトの作成: Eclipse上でWebアプリを作成する際に最初に行うのがプロジェクトの作成である。前回も、プロジェクトの作成について記述したが、今回は、このプロジェクトを作成するなかでJSFに必要なライブラリの登録作業を行ない、開発環境を整えなければならない。
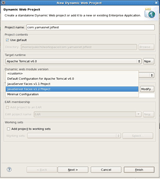
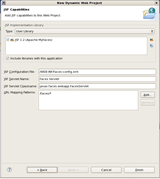
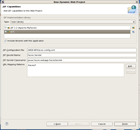
EclipseのWorkbench上で [File] → [New] → [Dynamic Web Web Project] とすると、新規のDynamic Web Project生成用ウィンドウがポップアップする。
ここで、Project nameをセット(例では、com.yamasnet.jsftest)し、このWindow上のConifguration設定用のタグ[Default Cofiguration for Apache Tomcat v6.0]をクリックし、選択用プルダウンメニューから[JavaServer Faces v1.2 Project]を選択する。
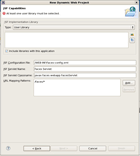
ポップアップしてくるウィンドウ(「JSF Capabilities」)でJSFに必要なLibarayをダウンロードするため、ウィンドウ上のダウンロードボタンを押下。
ライブラリダウンロード用のウィンドウで、ライブラリ JSF 1.2(Apache MyFaces)を選択する。ダウンロード先は、デフォルトでEclipseを最初に起動した際に指定したWorkspaceディレクトリ配下のlibrariesディレクトとなる。ここで[Next]ボタンを押下。
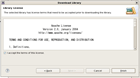
ライブラリライセンス確認用画面が現れるので、「I accept the terms of this license」をチェックし、ライセンス条件を受け入れ、[Finish』ボタンを押下すると、JSF-1.2ライブラリがダウンロードが開始する。
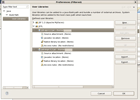
ダウンロードが終了すると、「JSF Capabilities」画面の「JSF Implementation Library」にJSF1.2(Apaceh MyFaces)が登録される。ここで、右側にある二つのアイコンのうち上部のアイコンをクリック(もしくは[JSF 1.2(Apache Myfaces)]をクリック)する。
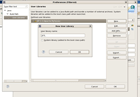
新規ユーザーライブラリ登録用ガシェットが現れるので、User Library nameとしてJSTL(Java Standard Tag Libraries)を登録し、[OK]ボタンを押下する。
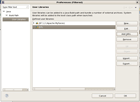
User Libraries 画面にJSTLが登録されているので、これを選択し、[Add JARS…]ボタンを押下し、ここにJSTL内に配置すべきjar ファイルの登録作業を行う。
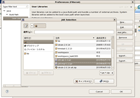
ここで組み込むJSTLライブラリは、あらかじめ https://jstl.dev.java.net からダウンロードされ、ホームディレクトリに配置している。「JAR Selection」ガシェット上で、ダウンロードされているふたつのjarファイル、jstl-api-1.2.jar、jstl-impl-1.2.jarを選択し、[OK]ボタンを押下。
「User Libraries」ガシェット上に上記のふたつのjarファイルがJSTL配下に登録される。[OK]ボタンを押下。
「JSF Capabilities」ウィンドウ上のJSF Implementation Libraryに二つのライブラリJSF1.2(Apache MyFaces) とJSTLが登録されている。[Finish]ボタンを押下することにより、JSF作成用のプロジェクトが作成される。
WorkBenchウィンドウの「Project Explorer」に以上の手続きで作成されたプロジェクトcom.yamasnet.jsftest が登録されている。
以上で、Eclipse上でJSFのWebアプリ作成に必要な環境が整ったことになる。ここで整えた環境は、既に述べたように、/home/your-home/workspace/librariesに置かれることから、同一のworkspaceをもちいたWebアプリの開発において有効になっている。
コーディング: さて、環境が整ったところで、WeightCheck.jspとBmi.javaをWorkbenchのエディタ画面上でコーディングする。コーディングに至る手続きは、前回の「Eclipse上でのServletの開発」の場合と同様になる。
Java Beansの作成と登録: ここで、すでにコーディング作業を終えたBmi.javaをManaged Beanとして作成、登録する作業に移る。
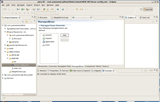
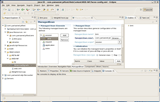
Project Explorer上で、WebContentの下に展開されるWeb-INFにfaces-config.xmlがある。これをクリックすると、Editorの位置に、このfaces-config.xmlの設定用画面が現れる。この下方に並んでいるタグの中から[ManagedBeans]を押下、選択する。
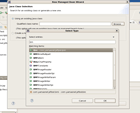
ManagedBeanの登録に向け、[Add]ボタンを押下すると、「Java Selectio」画面が現れるので、[Browse..]ボタンを押下する。Select entriesの入力ボックスにjava class(この例ではbmi)を入力してゆくと、利用可能なクラスの一覧が現れるので、これから目的とするクラスを選択し、[OK]ボタンを押下する。
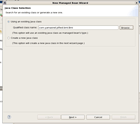
「New Managed bean Wizard」上に、選択されたクラスが表示されるのを確認して、[Next] [Finish]。
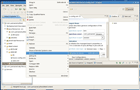
faces-config.xml設定画面が現れ、Bmi.javaがmanaged beans bmiとして登録されていることが確認される。ここで、faces-config.xmlをセーブ(cntl+s)してやる。
以上でBmi.java(クラス)がmanaged beansとしてfaces-config.xml上に登録されている。xmlのソースは、この画面の[source]タグによりEditor上に表示することができる。なお、これをセーブする手続きは、ソース画面上にマウスカーソルを置き右クリック、[Save]のクリックによっても行うことができる。
以下、ここで生成されたfaces-config.xmlのソースを、以下に添付する;
faces-confi.xml
<?xml version="1.0" encoding="UTF-8"?>
<faces-config>
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-facesconfig_1_2.xsd"
version="1.2"
<managed-bean>
<managed-bean-name>bmi</managed-bean-name>
<managed-bean-class>com.yamasnet.jsftest.bmi.Bmi</managed-bean-class>
<managed-bean-scope>session</managed-bean-scope>
</managed-bean>
</faces-config>
Webアプリの実行: 以上作成したWebアプリをWorkbench上で実行する。これには、Project Explorer上の[WeightCheck.jsp]上にマウスカーソルを置き、右クリックして現れるプルダウンメニューを [Run As] → [1. Run on Server]で実行することができる。
正常に実行が開始されると、Editor部がブラウザの表示に変わり、作成したWebアプリの初期画面が現れる。また、下方にはコンソールが現れ、Webアプリの起動、実行に係わるログが表示される。
入力ボックスに身長を入力し、[Calc.]ボタンを押下すると、ブラウザ上の画面に、適正体重が表示されることにより、作成したWebアプリが正常に動作することが確認される。
まとめ: 以上、若干冗長になってしまったが、Eclipse上でJSFを使った簡単なWebアプリ作成の一連の手順について見てきた。おぼろげながら、JSFの枠組み理解の入り口にたつことができたという印象。
PHPによるWebプログラミングに比較して敷居は高いが、入り口をクリアすると、開発が容易になるのではないかと思われる。今後、データベースとの接続、JavaScript、AJAXなどの組み込み法について学んで行くことにする。
Eclipseの利用により、JSFを使用したWeb開発で厄介なxmlの作成の大部分が自動的に行われるのは実に便利であることがわかった。
このうちJSFライブラリのインプレメンテーションについては、http://www.vogella.deを参考にしたことを付記しておく。


















2 Trackback(s)