Nodejs(JavaScript)上でSeleniumを動かす動作環境の構築からGoogle検索のsnapshotまで
September 5, 2020 – 4:48 pmWeb上に公開されている情報を「自動的に」収集するツールとして、Selenium が有効なのではと考え、いろいろ調べていた。
Seleniumを用いたChromeブラウザのコントロールが、それなりに安定して実行できるようになったので、作業メモを残しておいた。
なお、一連のテストはjupyter lab上で行った。
Google-Chromeのインストール
Selenium Web Driver には、Chrome, FirefoxなどWebブラウザに対し、これらのコントロール用の APIがそれぞれ実装されている。ここでは、馴染みのWebブラウザ Google-Chromeを前提にSeleniumの動作テスト環境を整える。
当然のことながら、テストの前提としてWebブラウザGoogle-Chrome自体が、Linux Server上にインストールされてなければならない。
以下、Google-Chrome の dnf(yum)インストールの手続きをメモする:
- yum repository の追加
/etc/yum.repos.d/google-chrome.repo:[google-chrome] name=google-chrome baseurl=http://dl.google.com/linux/chrome/rpm/stable/x86_64 enabled=0 gpgcheck=1 gpgkey=https://dl.google.com/linux/linux_signing_key.pub
- google-chrome の dnf(yum) インストール:
dnf install --enablerepo=google-chrome google-chrome
- インストール後、google-chrome の version を確認:
$ google-chrome --version Google Chrome 85.0.4183.83
Selenium WebDriver のインストール
Selenium WebDriverは、Node.JS(JavaScript)、Python、Javaなど各種プログラム言語をサポ^としている。
ここでは、プログラウ言語 Node.jsに対応するWebDriverをインストールする。インストールは、以下のように npm経由で行われる。
npm install selenium-webdriver
なお、インストールされたDriverのVersionは、現時点でインストール可能な、4.0.0 alpha.7(と思う)。
Chromeブラウザ特有のコンポーネント(chromedriver)の取得と設置:
Selenium driverのインストールに加えて、コントロールの対象とするブラウザに固有のコンポーネントを取得する必要がある。さらに、このコンポーネントを実行可能な位置に設置しておかねばならない。
Google-Chrome固有のコンポーネント(chromedriver)は、ダウンロードサイトChrome Driver: Web Driver for Chrome:で入手できる。
なお、上記したダウンロードサイトでは、Google-ChromeのVersionにそれぞれ対応する複数のChromeDriverがあるので、適切なChromeDriverを選択する。今回、取得・設置したChromedriverのversionは以下:
$ chromedriver --version ChromeDriver 85.0.4183.83 (94abc2237ae0c9a4cb5f035431c8adfb94324633-refs/branch-heads/4183@{#1658})
動作テスト(Google上の検索とスナップショットの取得):
動作テストに用いたスクリプトソース:
const chrome = require('selenium-webdriver/chrome') const {Builder, By, Key, until } = require('selenium-webdriver') (async () => { const driver = await new Builder() .forBrowser('chrome') .setChromeOptions(new chrome.Options() .headless() .windowSize({width:1280,height:940})) .build() await driver.get('https://www.google.com'); await driver.wait(until.elementLocated(By.name('q')), 500) .sendKeys('pixel', Key.ENTER) await driver.takeScreenshot().then( (shot) => { let base64Data = shot.replace(/^data:image\/png;base64,/,"") fs.writeFile('out.png', base64Data, 'base64', (err) => {if(err) console.log(err)}) }) driver && await driver.quit() })()
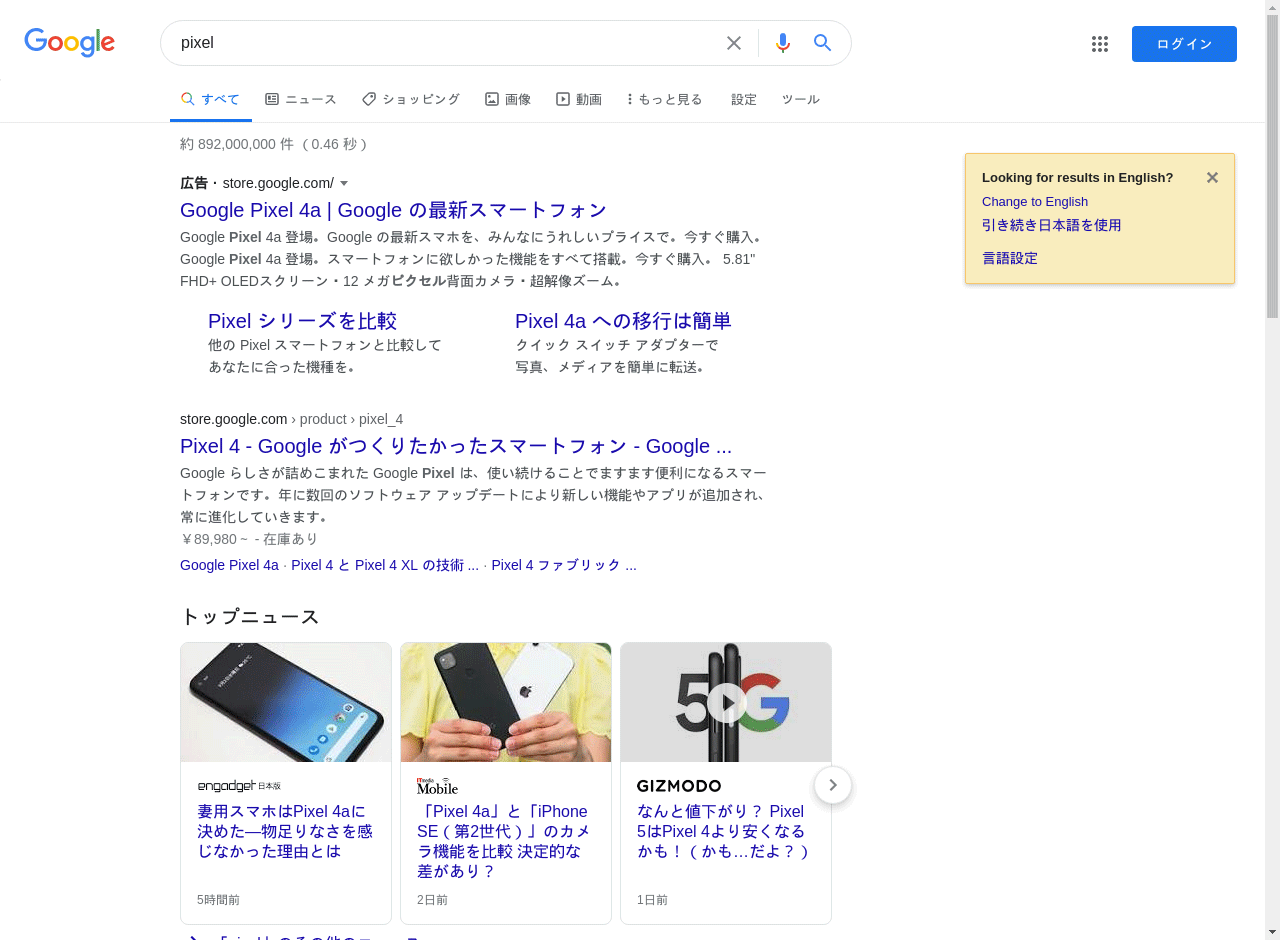
スナップショット(out.png):
参考にした資料: