還暦から始める動的Webサイト構築:PHPを学習(2)
June 18, 2008 – 5:35 pmPHPの学習の2回目、簡単なphpファイルのサンプルを作成し、具体的に、その動作を確かめてみた。若干の試行錯誤はあったものの、なんとか動作させることができた。今後、phpの理解を深めて行く上で、このサンプル、テストベッドとして使ってゆくことができると思う。我がサーバに乗っているphpはバージョン5.1.6(CentOS5インストール時のまま)、このバージョンでは、オブジェクト指向のプログラミングが可能だという。次回は、そのあたりを中心に学習を進めることにしよう。
HTML フォーム: 動的なWebサイトを構築するには、ユーザーがWebサーバ上のプログラムに対し何らかのリクエストをする、具体的にはデータを入力する仕組みが必要だ。Webで、ユーザーサイドからのデータ入力には、HTMLのフォームを使うということになる。PHPの学習に先立って、まず、フォームについて調べなければならない。
W3Cのサイトに行き関連情報について調べる。フォームについては、HTML4.01の仕様の記述で知ることができそうだ。ただ、HTML5のWorking Draftが今年の6月10日付けでリリースされている。さらに進化しているようだ。フォームに限ることなく、一通り、HTMLの枠組みを把握しておく必要もありそうだ。
サンプルの作成: さて、いよいよPHPだ。計算機言語の、具体的なサンプルを作り、そのうえで理解を深めて行くのが一番の早道だ。サンプルとして、カシオの「高精度計算サイト」 のなかに、「BMIと適正体重」計算用ページがある。このページと同等な機能を持つWebページを、PHPを使って書いてみることにした。フォームへのphpの組み込みについては、phpのオフィシャルサイトのチュートリアルを参考にした。
作成したPHPファイル(sample01.php)が以下だ:
<html> <head> <title>Ideal Weight Getter</title> </head> <body> <form action="<?php echo $_POST['PHP_SELF']; ?>" method="post"> <p>Checking for Your Weight: </p> <p> Height: <input type="text" name="height" size="15" value="<?php echo htmlspecialchars($_POST['height']) ; ?>" > cm </p> <p> Weight: <input type="text" name="weight" size="15" value="<?php echo htmlspecialchars($_POST['weight']) ; ?>" > Kg </p> <p> <input type="submit" name="submit" value="Calculate" > </p> <?php $height01 = $_POST['height']/100.0; $weight01 = $_POST['weight']; $ideal_weight = $height01*$height01 * 22.0; $bmi = $weight01 / ($height01*$height01); if ( $bmi < 18.5 ) $judge ="Too Low"; else if ( $bmi >= 25.0 ) $judge = "Too Heavy"; else $judge = "Exellent"; ?> <p>Your BMI is : <input type="text" name="bmi_out" size="15" value="<?php echo htmlspecialchars($bmi); ?>"> </p> <p>Your Ideal Weight is : <input type="text" name="height_out" size="15" value="<?php echo htmlspecialchars($ideal_weight); ?>"> Kg </p> <p>Your Weight is judged as : <input type="text" name="judge" size="15" value="<?php echo htmlspecialchars($judge); ?>"> </p> </form> </body> </head> </html>
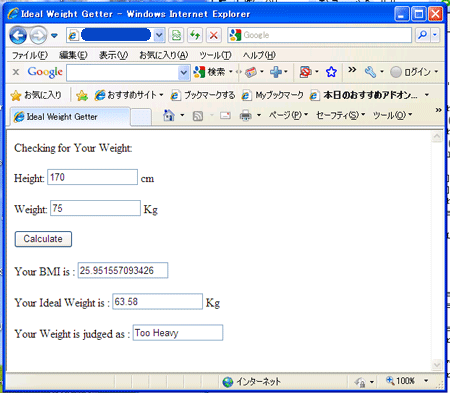
このファイルを、Webサーバのドキュメントルート上に置き、ユーザー側(Windows-XP IE7)上で実行した。
ブラウザ上に描画された結果を以下に貼り付けておいた。

メモ: ここで作成したサンプル、できるだけCASIOの「高度計算サイト」で実現している機能に近いものを作ることを目標とした。これを作成するにあたって、気にしたこと、そして作成中、感じたことを箇条書きでまとめておくと以下のようになる;
- 入力データの表示と計算結果の表示を同一のページに置くため、formのactionパラメータを”<?php echo $_POST[‘PHP_SELF’]; ?>” とした。即ち、ターゲットページを自分自身としたわけだ。
- フォームのvalue値を、$_POST[‘name‘]とし、入力値をターゲットページでも保持させる形をとった。この方式が問題があるかどうかは分からない。さらに、経験を積んで考えることにする。
- BMIの計算値、カシオのページではきちんと有効数字を取り扱うようになっている。この形式で出力させると、窓いっぱいまで値が出力されるようだ。
- Ideal Weightの出力、初期状態で、0が入る。いろいろ試してみたが、よくわからないCastの問題なのか?これも、経験を積んで対応することにする。
- phpの変数 $変数名で、Cのように宣言する必要がなさそうだ、若干不安。文字列も = で、そのまま取り込むことができるのには驚き。
- phpのコーディングでエラーがあると、なにも出力されない。これって、結構、エラーを見つけるのは大変そうだ。
- HTML4.01では、キャラクタのアッパーケースとローワーケースの区別は無かったが、XHTMLではその区別がある。従って、HTMLの要素も全て、ローワーケースとした。 など等
1 Trackback(s)